小優智能科技有限公司成立于2015年底,是一家專注于高精度3D機器視覺模組研發、生產及銷售的高科技企業。
公司自主研發的3D機器視覺模組采用激光/DLP白光編碼光柵結構光+雙工業相機方案,還原物體三維信息,廣泛應用于消費電子領域、工業領域和安防領域,具有精度高、速度快、成本低的優勢。
在現代Web開發中,3D圖形的應用變得越來越廣泛。而在眾多3D圖形庫中,Three.js憑借其強大的功能和易用性,成為了開發者們的首選。在這些功能中,Three.js的包圍盒(Bounding Box)功能無疑是一個亮點。本文將帶您深入了解Three.js包圍盒功能的應用及其在實際項目中的優勢。
包圍盒是一個最小的立方體,它能夠完全包圍一個三維對象。通過計算對象的邊界,我們可以快速進行碰撞檢測、視圖裁剪、物體排列等操作。Three.js提供了強大的包圍盒功能,使這些復雜的操作變得簡單高效。
1. 碰撞檢測
在3D游戲和模擬環境中,碰撞檢測是必不可少的。使用Three.js的包圍盒,可以輕松實現對象之間的碰撞檢測。例如,當一個角色移動時,我們可以檢測它是否與墻壁、障礙物或其他角色發生碰撞,從而作出相應處理。
2. 視圖裁剪
在渲染大量3D對象時,視圖裁剪(Frustum Culling)是優化性能的關鍵技術之一。包圍盒可以幫助我們確定哪些對象在視野之外,從而避免渲染這些對象,提升渲染性能。
3. 對象排列
在創建3D場景時,經常需要對對象進行排列和對齊。通過計算包圍盒的尺寸和位置,我們可以精確地放置對象,確保它們之間沒有重疊并且保持合理的間距。
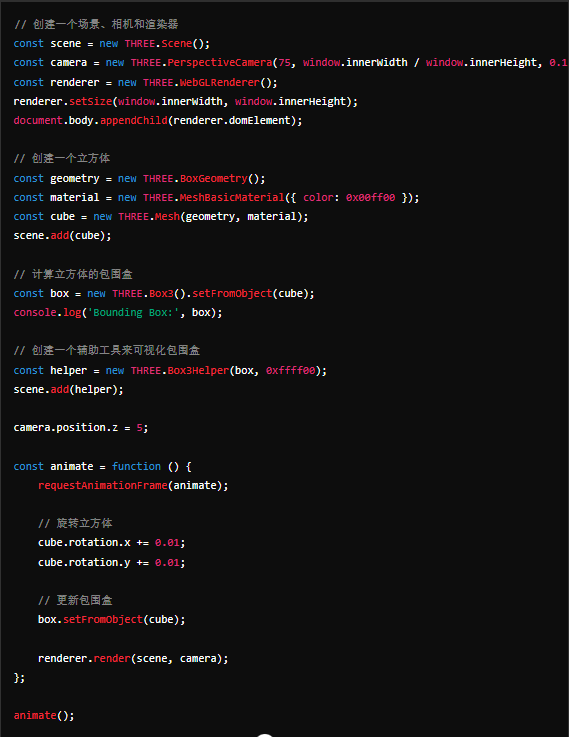
使用Three.js的包圍盒功能非常簡單。以下是一個基本示例,展示了如何為一個3D對象計算包圍盒并進行碰撞檢測:

在這個示例中,我們創建了一個簡單的立方體,并計算了它的包圍盒。通過Box3Helper,我們可以直觀地看到包圍盒在場景中的位置和尺寸。
1. 提升開發效率
使用Three.js的包圍盒功能,可以極大地簡化復雜的3D操作。例如,碰撞檢測和視圖裁剪等任務,在沒有包圍盒的情況下需要手動計算,而包圍盒功能可以自動完成這些工作,從而提升開發效率。
2. 增強用戶體驗
通過優化渲染性能和準確的對象排列,包圍盒可以為用戶提供更流暢、更自然的3D體驗。在游戲和虛擬現實應用中,用戶體驗至關重要,包圍盒功能的應用可以顯著提升用戶滿意度。
3. 擴展應用場景
包圍盒不僅適用于游戲開發,還可以在建筑設計、產品展示、教育培訓等多個領域發揮重要作用。Three.js的包圍盒功能為這些領域的3D開發提供了堅實的技術支持。